
|

|

|
カレンダー設定画面では、カレンダー画面の環境設定を行います。
カレンダー設定画面の入力項目は、以下のとおりです。
| 項目 | 内容 |
|---|---|
| 曜日背景色 |
曜日枠の背景色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 日曜背景色 |
日枠の日曜日の背景色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 土曜背景色 |
日枠の土曜日の背景色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 祝日背景色 |
日枠の祝日の背景色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 平日背景色 |
日枠の平日の背景色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 本日背景色 |
日枠の本日の背景色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 月外背景色 |
日枠の当月以外の背景色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
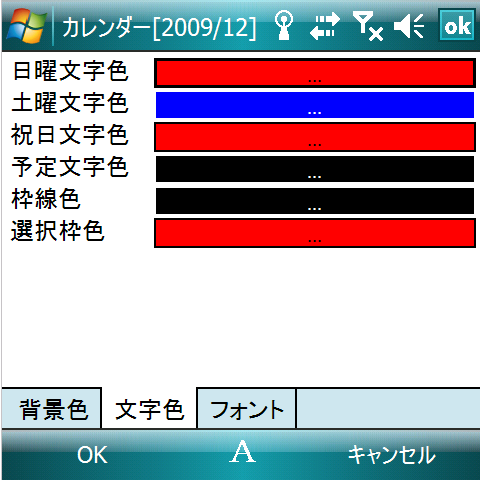
| 日曜文字色 |
日枠の日曜の日付の文字色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 土曜文字色 |
日枠の土曜の日付の文字色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 祝日文字色 |
日枠の祝日の日付の文字色、月枠内の祝日内容の文字色をを選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 予定文字色 |
日枠の予定の文字色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 枠線色 |
枠線の色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
| 選択枠色 |
選択枠の色を選択します。
...ボタンを押下すると、
「色選択」ダイアログを開き、色を選択できます。
|
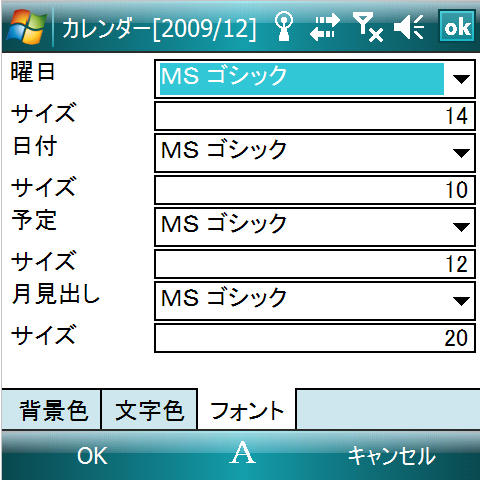
| 曜日 |
曜日枠の曜日のフォントを選択します。
|
| サイズ |
曜日枠の曜日のフォントサイズを入力します。
|
| 日付 |
日枠の日付のフォントを選択します。
|
| サイズ |
日枠の日付のフォントサイズを入力します。
|
| 予定 |
日枠の予定のフォントを選択します。
|
| サイズ |
日枠の予定のフォントサイズを入力します。
|
| 月見出し |
月枠の年月のフォントを選択します。
|
| サイズ |
月枠の年月のフォントサイズを入力します。
月枠の選択枠の予定は、予定文字色/予定フォントで描画されます。
月枠の選択枠の祝日内容は、祝日文字色/予定フォントで描画されます。
|
カレンダー設定画面のメニュー項目と処理内容は、以下のとおりです。
| キー | メニュー項目 | 処理内容 |
|---|---|---|
| F1 | OK |
入力内容をDBに反映して、カレンダー設定画面を閉じます。
|
| F2 | キャンセル |
入力内容を反映せずに、カレンダー設定画面を閉じます。
|